
Bootstrap ile Web Sayfası Oluşturma
HTML5 Doctype Ekleme
Bootstrap HTML elementlerini ve CSS özelliklerini kullanarak çalışır. Bu yüzden Bootstrap kullanacağınız her HTML sayfasının en başında HTML5 doküman tipini çağırmalısınız. Ayrıca doğru karakter setini ve dili de eklemeyi unutmayın.
Bootstrap için Doctype ekleme örneği:
[enlighter lang=”html”]
[/enlighter]
Yukarıdaki örneğimizde UTF-8 karakter setini kullanan ve HTML formatında bir sayfanın en basit kodlarını yazdık. Dikkat ettiyseniz kodlarımızda Body etiketi bulunmuyor. Bu yüzden sayfamızın yalnızca üst kısmını oluşturmuş olduk. Body etiketiyle ilgili daha fazla bilgiye ihtiyacınız varsa HTML Web Sayfası Oluşturma sayfasını incelemenizi öneririm.
Bootstrap Mobil Önceliklidir
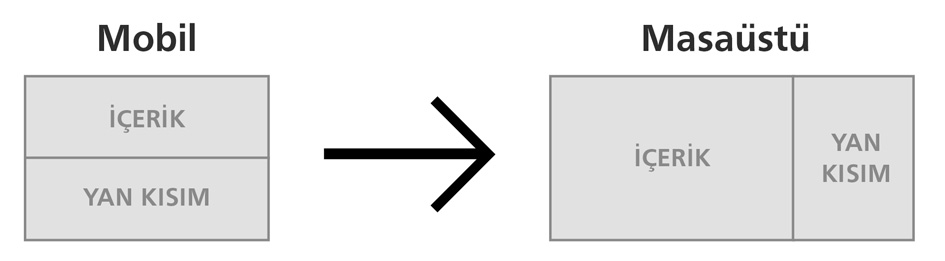
Bootstrap 3, mobil öncelikli çalışacak şekilde tasarlanmıştır. Bunun anlamı normalde kullandığımız [enlighter lang=”css”]@media screen and (max-width: 480px) {}[/enlighter] sorgusunun aksine [enlighter lang=”css”]@media screen and (min-width: 480px) {}[/enlighter] medya sorgusuyla işlemi büyük ekrandan küçüğe doğru değil de küçük ekranlı cihazlardan büyük olanlara doğru dersten yapmasıdır. Yani Bootstrap 3, ilk önce mobil cihazlar için tasarlanmış ve daha sonradan büyük ekranlı cihazlar için medya sorgularıyla düzenlenmiştir.
Medya sorgularıyla ilgili daha fazla bilgiye ihtiyacınız varsa CSS ile Mobil Uyumlu Site Yapımı sayfasını ziyaret edin.

Bootstrap mobil öncelikli tasarım mantığı.
Tasarladığımız web sitesinin ekranın boyutuna göre yeniden boyutlanması için aşağıdaki kodu [enlighter lang=”html”]
[/enlighter] etiketleri arasına yerleştirmeyi unutmayın:[enlighter lang=”html”]
[/enlighter]
Bu meta etiketi, bize kullanılan ekranın boyutuna göre işlem yapma imkanı verir. [enlighter lang=”html”]width=device-width[/enlighter] kısmı boyutlandırma işleminin cihazın ekran genişliğine göre yapılacağını belirtir. [enlighter lang=”html”]initial-scale=1[/enlighter] kısmıysa siteye ilk girildiğinde ekranın boyutlandırılacağı yakınlaştırma ölçütüdür.
Bootstrap Container CSS Sınıfı
Bootstrap ayrıca sayfadaki tüm elementleri bir arada tutabilmek için [enlighter lang=”css”].container[/enlighter] ve [enlighter lang=”css”].container-fluid[/enlighter] adlarında kapsayıcı CSS sınıflarını kullanır.
- [enlighter lang=”css”].container[/enlighter] CSS sınıfı sabit bir genişliğe sahiptir ve ekran çok büyük bile olsa siteyi orta kısımda belirli bir boyutta tutar.
- [enlighter lang=”css”].container-fluid[/enlighter] CSS sınıfıysa tam genişliktedir ve bu sayede ekran ne kadar büyük olursa o kadar geniş bir sayfa oluşturmaya yarar.

Bootstrap’ta tam genişliğe sahip .container-fluid ve sabit genişliğe sahip .container CSS sınıfları arasındaki fark.
Bu kapsayıcı sınıfları kullanırken iç içe kullanmamaya özen gösterin. Aksi halde görüntü problemleri oluşacaktır. Yani bir Container sınıfı içerisinde başka bir Container kullanmayın.
İki Farklı Basit Bootstrap Sayfası Örneği
İlk örnek ekran çok büyük olsa bile sabit bir maksimum genişliğe sahip bir sayfa örneği. Mobil cihazlarda rahatlıkla görüntülenebilen ve tam mobil uyumlu olan bu örnekte sayfa, ekran çok büyük olduğunda belirli bir boyutta sabit kalıyor.
Sabit Boyutlu Basit Responsive Bootstrap Sayfa Örneği:
[enlighter lang=”html”]
İlk Sayfam
Burada paragraf yer alacak.
[/enlighter]
Aşağıdaki örnekteyse sabit sayfanın aksine ekran boyutu ne olursa olsun sayfa sağdan ve soldan tam genişlikte olacak. Yani herhangi bir maksimum boyuta ulaşmayacak.
Tam Genişliğe Sahip Basit Bootstrap Sayfa Örneği:
[enlighter lang=”html”]
İlk Sayfam
Burada paragraf yer alacak.
[/enlighter]
Örnekleri bir HTML sayfasına kaydederek deneyebilirsiniz. Bu derste en basit haliyle Bootstrap’ta bir sayfanın nasıl oluşturulacağını öğrenmiş olduk. İlerleyen derslerde Bootstrap ile daha karmaşık yapılarda sayfalar tasarlayacak ve sütun yapısı gibi yapıları inceleyeceğiz.
Kapsamlı Bootstrap Dersleri
- Bootstrap Nedir
- Bootstrap Nasıl Kullanılır
- Bootstrap ile Web Sayfası Oluşturma


 WordPress Yönetici Paneli Başlangıç
WordPress Yönetici Paneli Başlangıç WordPress Kurulumu
WordPress Kurulumu Bootstrap Nasıl Kullanılır
Bootstrap Nasıl Kullanılır