
Bootstrap Nasıl Kullanılır
Bir önceki dersimizde Bootstrap Nedir sorusuna cevap aramıştık. Bu dersteyse Bootstrap kullanımından bahsedeceğim. Dersin sonunda internet sitenizde Bootstrap’ı aktif hale getirebiliyor olacaksınız.
Bootstrap Kurulumu
Bootstrap’ı kullanmanın temelde iki farklı yolu var. Bunlardan biri Bootstrap’ın kaynak kodlarını indirerek doğrudan kullanmak diğeriyse Bootstrap dosyalarını uzaktaki bir içerik dağıtım ağı yani CDN aracılığıyla kullanmak. Her iki kullanım şeklinin de kendine has avantajları ve dezavantajları var.
Bootstrap’ı İndirerek Kurma
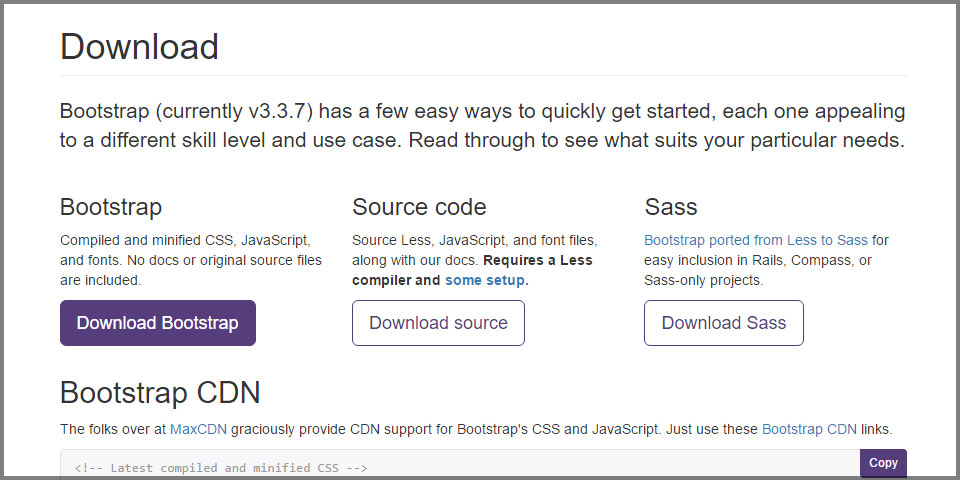
Bootstrap’ın resmi internet sitesi olan GetBootstrap.com’daki başlarken sayfasında Bootstrap’ı indir butonuna basarak Bootstrap’ın tüm dosyalarını indirebilirsiniz.
İndirdiğiniz sıkıştırılmış dosyanın içerisinde CSS, Fonts ve JS klasörleri yer alacak. Tamamını internet sitenizin ana dizinine yükleyip bootstrap.css ve bootstrap.js dosyalarını aşağıdaki şekilde indeks sayfanızın [enlighter lang=”html”]
[/enlighter] etiketleri içerisinde çağırın.Bootstrap Kaynak Dosyası Ekleme Örneği:
[enlighter lang=”html”]
[/enlighter]
Böylece Bootstrap’ı sitenize eklemiş oldunuz. Unutmayın ki Bootstrap JQuery ile çalışıyor dolayısıyla yukarıdaki örneğimizde olduğu gibi JQuery’yi de sitenize eklemeniz gerekli. Eğer sitenizde JQuery zaten ekliyse tekrar eklemenize gerek yok.
Bootstrap’ı CDN Üzerinden Kullanma
Yeni bir Bootstrap kullanıcısıysanız CDN kullanmanızı tavsiye ederim. Hem sunucu taraflı sıkıştırma işlemini hem de Minify yapma işlemini oldukça kolaylaştıracak ve size hız kazandıracaktır. Üstelik herhangi bir dosya indirmeniz gerekmediği için aşağıdaki kodları sitenizin [enlighter lang=”html”]
[/enlighter] içerisine aşağıda göründüğü gibi eklemeniz yeterli. Hemen ardından Bootstrap’ı kullanmaya başlayabilirsiniz.Bootstrap’ı CDN ile Kullanma Örneği:
[enlighter lang=”html”]
[/enlighter]
Bootstrap’ı yukarıdaki iki yöntemle de kolayca kullanmaya başlayabilirsiniz. Ekstradan yapılması gereken hiçbir işlem yok.
Bootstrap ile İlk Deneme
Bootstrap’ı yukarıdaki iki yöntemden biriyle sitenize ekleyebilirsiniz veya aşağıdaki tam Bootstrap HTML sayfası örneğini kopyalayarak CDN ile Bootstrap’taki ilk denemenizi gerçekleştirebilirsiniz. Aşağıdaki kodla kendi index.html sayfanızı oluşturarak Bootstrap kullanmaya başlayabilir veya HTML sekmesinin hemen yanında yer alan Result butonuna basarak HTML kodunun hangi sonucu verdiğini görebilirsiniz.
Bootstrap CDN Anasayfa Örneği:
Böylece Bootstrap’ı çalışır hale getirdik ve ilk denememizi yaptık. İlerleyen derslerde Bootstrap ile birçok deneme yaparak Bootstrap’ın çalışma mantığını ve sistemini anlamaya çalışacağız.
Kapsamlı Bootstrap Dersleri
- Bootstrap Nedir
- Bootstrap Nasıl Kullanılır
- Bootstrap ile Web Sayfası Oluşturma



 WordPress Yönetici Paneli Başlangıç
WordPress Yönetici Paneli Başlangıç WordPress Kurulumu
WordPress Kurulumu WordPress Nedir
WordPress Nedir Bootstrap ile Web Sayfası Oluşturma
Bootstrap ile Web Sayfası Oluşturma