
Bootstrap Nedir
Bootstrap en basit tanımıyla CSS ve Javascript içeren bir arayüz tasarım Framework’üdür. Framework kelimesinin tam anlamıyla Türkçe çevirisini bulamadığım için kelimeyi “farklı projeler için kullanılabilen önceden hazırlanmış bir sistem” olarak tanımlamak istiyorum. Yani CSS ve Javascript ile zaten kendinize bir site için tasarım hazırlayabilirsiniz ancak Bootstrap bu işi daha hızlı ve kolay yapmanıza yardımcı olur.

Bootstrap’ın Temel Amacı
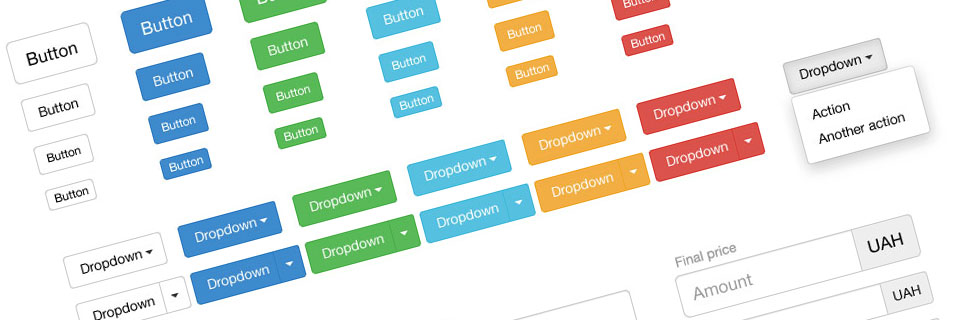
Twitter’ın geliştiricilerinden biri olan Mark Otto ve ekip arkadaşları tarafından 2010 yılında açık kaynak kodlu olarak geliştirilen Bootstrap, profesyonel tasarımcılar tarafından geliştirilen menüler, butonlar, formlar ve benzeri bileşenleri herkesin oluşturabileceği sitelerde kullanabilmesini hedefliyor. Günümüzde oldukça yaygınlaşan ve kurslar şeklinde eğitimleri bile bulunan Bootstrap’ın ayrıca orijinal tasarımı dışında birçok farklı türevleri de bulunuyor.

Bootstrap Kullanım Yerleri
Aslında HTML, CSS ve Javascript kullanılan her sitede Bootstrap kullanılabilir. Bootstrap’ın sıkıştırılmış haliyle JQuery ile beraber toplam boyutu yaklaşık olarak 85 KB olduğundan internet siteleri için herhangi bir yük oluşturmadığı gibi geniş tarayıcı desteği de sunuyor.
Bootstrap Kullanan Siteler
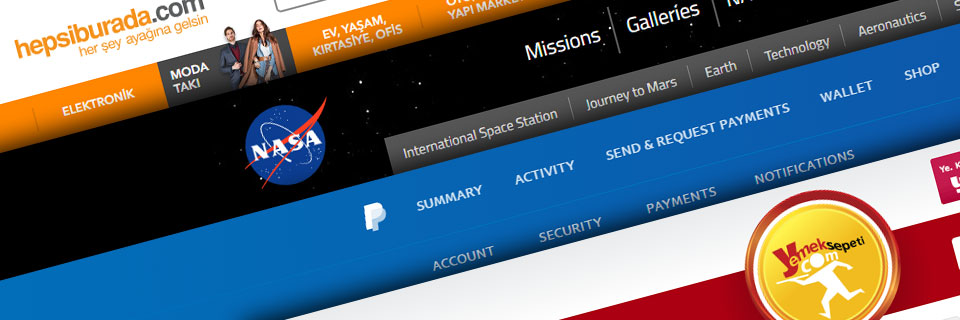
Örnek vermek gerekirse Paypal.com, YemekSepeti.com, NASA.gov, MongoDB.com, HepsiBurada.com ve Fifa.com gibi büyük internet siteleri arayüz tasarımlarında Bootstrap kullanıyor. Eğer birçok tarayıcıya destek sunmak, tam mobil uyumlu bir tasarım yapmak ve önceden planlanmış bir arayüz tasarlamak istiyorsanız Bootstrap iş yükünüzü büyük ölçüde hafifletecektir.

Bootstrap Çalışma Prensibi
Bootstrap’ın nasıl kurulacağını ve kullanılacağını ilerleyen derslerde anlatacağım. Ancak özetle Bootstrap kullanırken nasıl çalışıldığından söz etmek istiyorum. Bootstrap’ı indirerek sunucunuza yükleyebilir veya doğrudan CDN üzerinden çekebilirsiniz. Her iki seçenekte de Bootstrap’ın içerdiği Javascript ve CSS dosyalarında herhangi bir değişiklik yapılacağı zaman Bootstrap’ın orijinal dosyaları yerine yeni dosyalarda bu tanımlamaları yapacağız.
Mesela Bootstrap.css’deki bir rengi değiştirmek istiyorsak ayrıca Style.css adında bir dosya oluşturup aynı sınıfa yeni bir renk tanımlayacağız. Böylece ilerde Bootstrap güncellemek istediğimizde bunu kolaylıkla yapabiliriz.
Kapsamlı Bootstrap Dersleri
- Bootstrap Nedir
- Bootstrap Nasıl Kullanılır
- Bootstrap ile Web Sayfası Oluşturma


 WordPress Yönetici Paneli Başlangıç
WordPress Yönetici Paneli Başlangıç WordPress Kurulumu
WordPress Kurulumu WordPress Nedir
WordPress Nedir Bootstrap ile Web Sayfası Oluşturma
Bootstrap ile Web Sayfası Oluşturma